
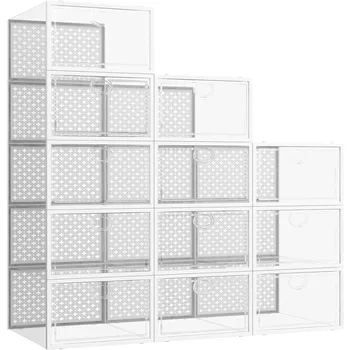
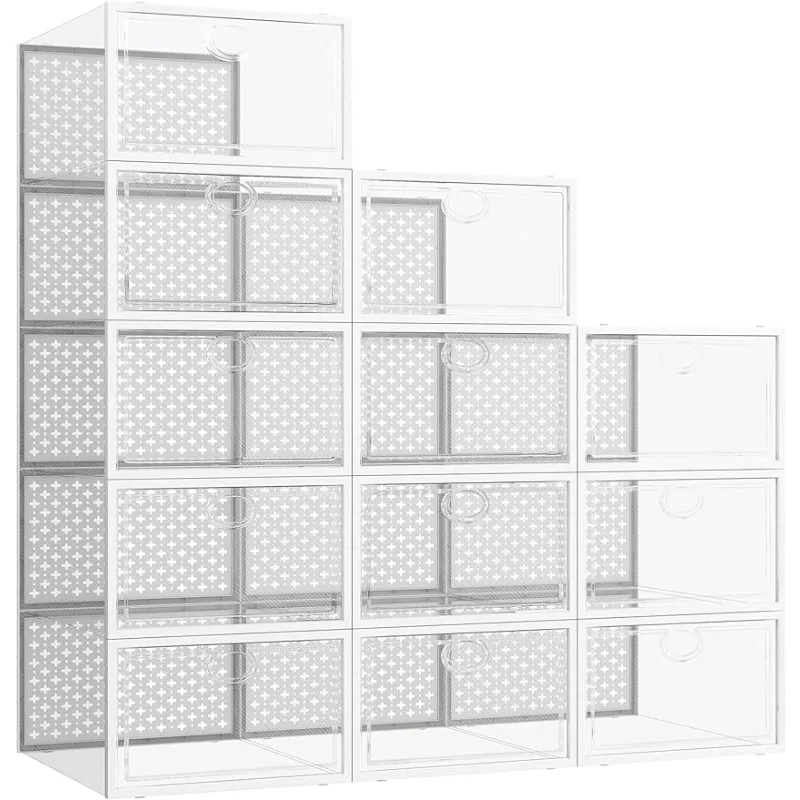
Pinkpum 12 упаковок коробок для хранения обуви, прозрачных штабелируемых контейнеров для обуви в шкафу, Для хранения кроссовок, подходящих для размера 11 (большой)
Описание
Спецификация
- Характеристика: Экологически чистые
- Стиль: Современный стиль
- Фирменное наименование: OEING
- CN: Гуандун
- Происхождение: Материковый Китай
- Использование: Всякая всячина
- Тип: Ящики для хранения
Полное описание
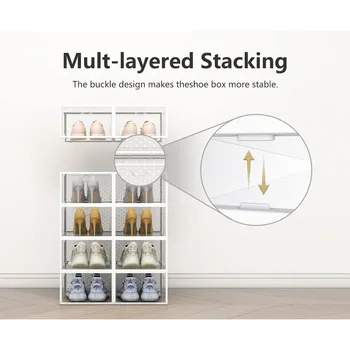
Об этом предмете 【Прозрачный пластик】 Эти коробки для хранения обуви идеально подходят для организации вашей обуви.Прозрачная конструкция коробки для обуви с открывающейся передней частью позволяет вам легко увидеть нужную обувь и достать ее.Задняя рама пористая и хорошо пропускает воздух, но при этом не содержит пыли. 【Широкое применение】Если вы все еще беспокоитесь о том, подходят ли ящики для хранения обуви для вашей обуви.Не волнуйтесь, размеры контейнеров для обуви составляют 【13,2 (Д) х 10,2 (Ш) х 6,2 (В) 】 дюйма, что подходит для мужского 11-го размера / женского 12-го размера. 【Прочная и штабелируемая】 Эта прозрачная пластиковая коробка для обуви изготовлена из прочного ABS и PP, пластика высокой твердости, упругости и не деформируется.А контейнеры для обуви можно штабелировать любой формы, какую вы пожелаете.Их можно установить в гостиной, гараже, спальне, гардеробе, кладовке или даже на улице. 【Простота сборки】 Органайзер для обуви очень прост в сборке.Просматривая фотографии и видео, вы можете завершить сборку всего за 4 шага.После многих экспериментов стало удобнее открывать дверцу во время установки этого органайзера для обуви. 【Примечание】 Мы стремимся предоставить вам продукт высочайшего качества и наилучшее обслуживание клиентов.Мы предлагаем 50-дневную гарантию возврата денег.Если у вас возникнут какие-либо проблемы, мы решим их в течение 12 часов.Цвет Белый Материал Полипропилен, акрилонитрилбутадиенстирол Особенность Штабелируемый Рекомендуемое применение для продукта для обуви.aplus-v2 .apm-brand-story-carousel-контейнер {положение: относительное; } .aplus-v2 .apm-brand-story-carousel-hero-контейнер, .aplus-v2 .apm-brand-story-carousel-hero-контейнер > div {положение: абсолютное; ширина: 100%; } /* Убедитесь, что карусель занимает только то место, которое ей необходимо.Размеры необходимо снова установить для абсолютно расположенных элементов, чтобы они могли занимать место. */ .aplus-v2 .apm-brand-story-carousel-container, .aplus-v2 .apm-brand-story-carousel-hero-container { высота: 625 пикселей; ширина: 100%; максимальная ширина: 1464 пикселей; поле слева: автоматическое; поле справа: автоматическое; переполнение: скрытое; } /* Это центрирует карусель вертикально поверх контейнера с изображением героя и после области логотипа (125 пикселей).Margin-top = (Высота героя - cardHeight - logoAreaHeight) / 2 + logoAreaHeight */ .aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{ margin-top: 149 пикселей; } /* У карточек должна быть задана ширина, в противном случае по умолчанию она равна 50px или около того.Все карточки должны иметь одинаковую ширину.Карусель изменит размер сама себя, чтобы все карточки имели ширину самой большой карточки.Левое поле предназначено для того, чтобы оставить пробел между каждой карточкой. */ .aplus-v2 .apm-brand-story-carousel .a-carousel-card { ширина: 362px; поле слева: 30px!важно; } /* оформите кнопки навигации так, чтобы они были выше, располагались на одном уровне с боковинами и имели чистый белый фон */ .aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left, .aplus-v2 .apm-brand -story-carousel .a-carousel-col.a-carousel-right { отступ: 0px; } .aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image, .aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image { граница: отсутствует; поле: 0px; } .aplus -v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-слева .a-button-изображение .a-button-внутренняя, .aplus-v2 .apm-brand-story-carousel .a-carousel-col .a-carousel-справа .a-button-изображение .a-button-внутренняя { фон: #fff; отступ: 20x6 пикселей; } .aplus-v2 .apm-brand-story-carousel .a- carousel-col.a-carousel-слева .a-кнопка-изображение .a-кнопка-внутренняя { радиус границы: 0px 4px 4px 0px; } .aplus-v2 .apm-история бренда-carousel .a-карусель-col.a-карусель-справа .a-кнопка-изображение .a-кнопка-внутренняя { радиус границы: 4px 0px 0px 4px; }